A webkaparók általában olyan információkat céloznak meg, mint az árak, űrlapok, naptárak és menetrendek. Ezeket az adattípusokat azonban gyakran HTML-táblázatokat használó webhelyeken jelenítik meg.
A soraival és oszlopaival a HTML-táblázat könnyen érthetővé teszi az adatokat, de nehéz lemásolni. Szerencsére három egyszerű módon megteheti.
Ismerje meg, hogyan exportálhat HTML-táblázatokat Excelbe, és ismerje meg ennek fontosságát. Olvass tovább.
🔑 Kulcs elvitelek
- A HTML-táblázatok Excelbe exportálása megkönnyíti a táblázatos adatok rendszerezését és kezelését.
- Három módszer létezik a HTML-táblázatok Excelbe exportálására. Mindegyiknek megvannak a maga előnyei és követelményei.
- A másolás-beillesztés a HTML-táblázatok exportálásának legegyszerűbb módja, mivel a gyors adatátvitelhez csak böngészőre és Excelre van szükség.
- A második módszer leegyszerűsíti a folyamatot azáltal, hogy közvetlenül importálja az adatokat az Excelbe, megkerülve a böngésző szükségességét.
- Használhatja a JavaScriptet is, ha automatizálást szeretne, amikor HTML-táblázatokkal dolgozik a hatékony adatkonverzió érdekében.
3 módszer a HTML-tábla adatok Excelbe exportálására
Az Excel egy hatékony eszköz az adatok elemzésére. Funkciói lehetővé teszik a felhasználók számára az adatok egyszerű rendszerezését és elemzését. A HTML-táblázatok Excelbe exportálásával gyorsabbá és hatékonyabbá teheti az adatelemzést.
A HTML-táblázatokat közvetlenül 3 módon konvertálhatja Excelbe. Ezen módszerek mindegyikének megvannak a maga előnyei és követelményei:

1. Másolás és beillesztés módszer
A kézi másolás-beillesztés trükk a legegyszerűbb módszer a HTML-táblázatok Excelbe exportálására. Ez a megközelítés csak egy böngészőt igényel, mivel csak a táblázatokat kell másolnia a webhelyekről az Excelbe.
A következő lépésekkel exportálhatja a HTML-táblázatokat Excelbe másolással és beillesztéssel:
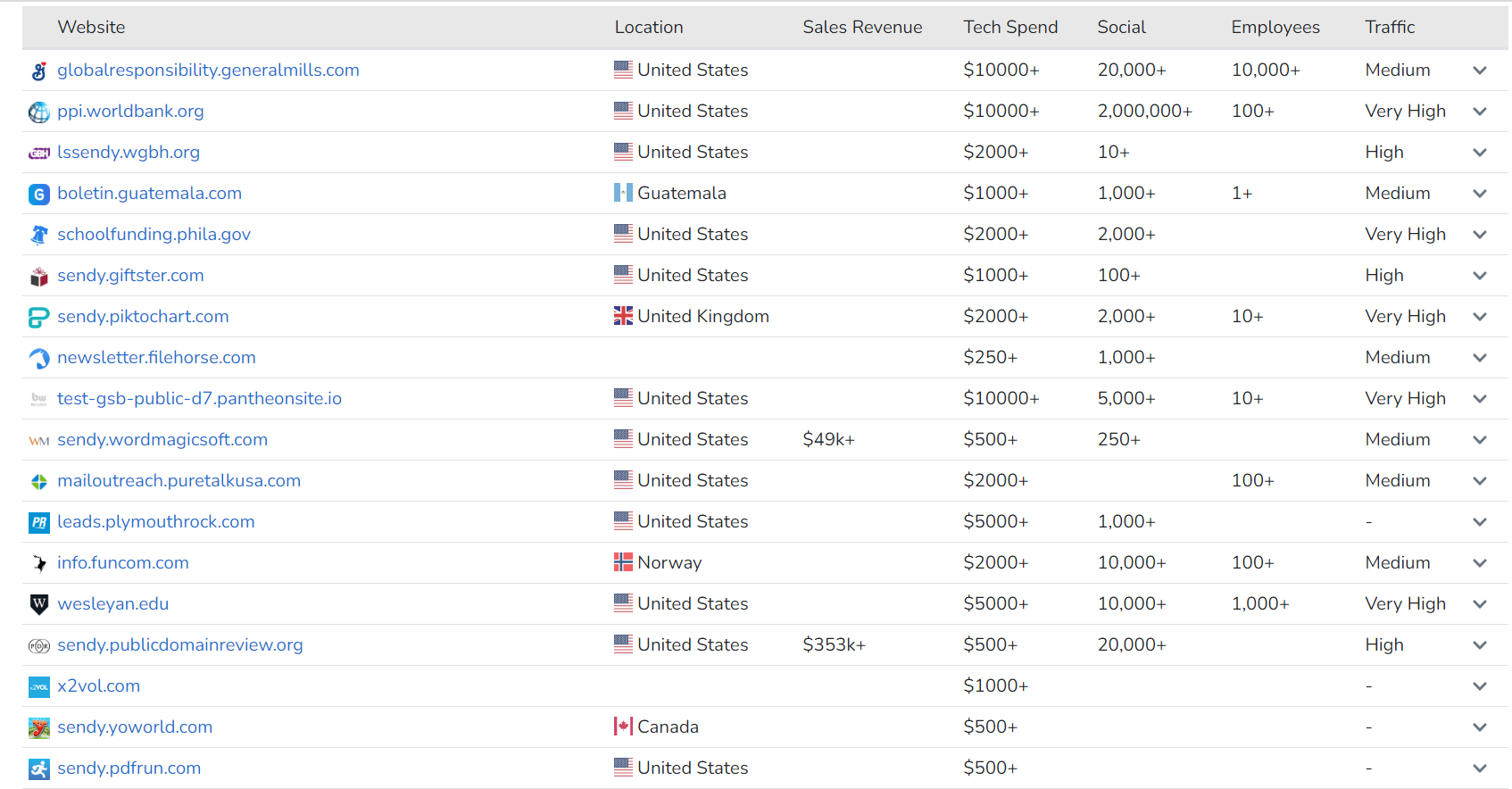
1. lépés: Nyissa meg az exportálni kívánt táblázatot tartalmazó webhelyet. Íme, mintaadatok egy weboldalról:

2. lépés: Másolja ki a szükséges adatokat a HTML-táblázatból.
3. lépés: Nyissa meg a Microsoft Excelt, és hozzon létre egy új fájlt.
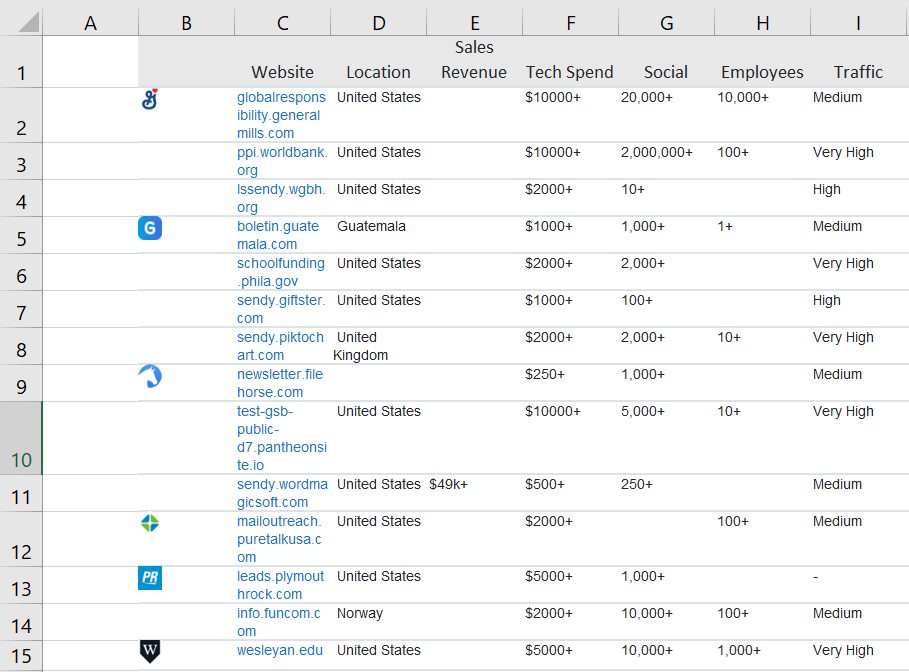
4. lépés: Illessze be a táblázatot a kívánt helyre a cellába.

5. lépés: Állítsa be az oszlopok és sorok szélességét és magasságát, hogy jól illeszkedjen az adatokhoz.
6. lépés: Mentse el a lapot Excel vagy CSV fájlként.
| 💡 Tudtad? Az Excel segítségével a nyers és strukturálatlan adatokat is rendszerezheti. Az Excel egy praktikus eszköz, amelyet érdemes megfontolni az alapvető adatkészletek kezelésekor, és nem kell bonyolult vagy drága alkalmazásokért fizetni. |
2. Közvetlen importálási módszer
Egy másik módszer a HTML-táblázatok Excel-lapokba történő importálására az „Adatok beszerzése a webről” funkció. Ezzel a funkcióval böngésző nélkül viheti át a webhelyadatokat Excel-táblázatokba.
A következőképpen exportálhat HTML-t Excelbe a közvetlen importálás segítségével:
1. lépés: Nyissa meg az Excelt, és hozzon létre egy új fájlt.
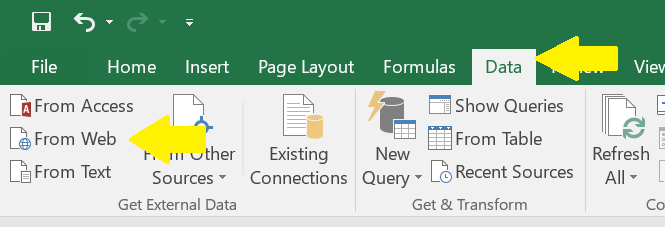
2. lépés: A Adat fület, kattintson Webről és válassza ki Adatok beszerzése külső forrásokból.

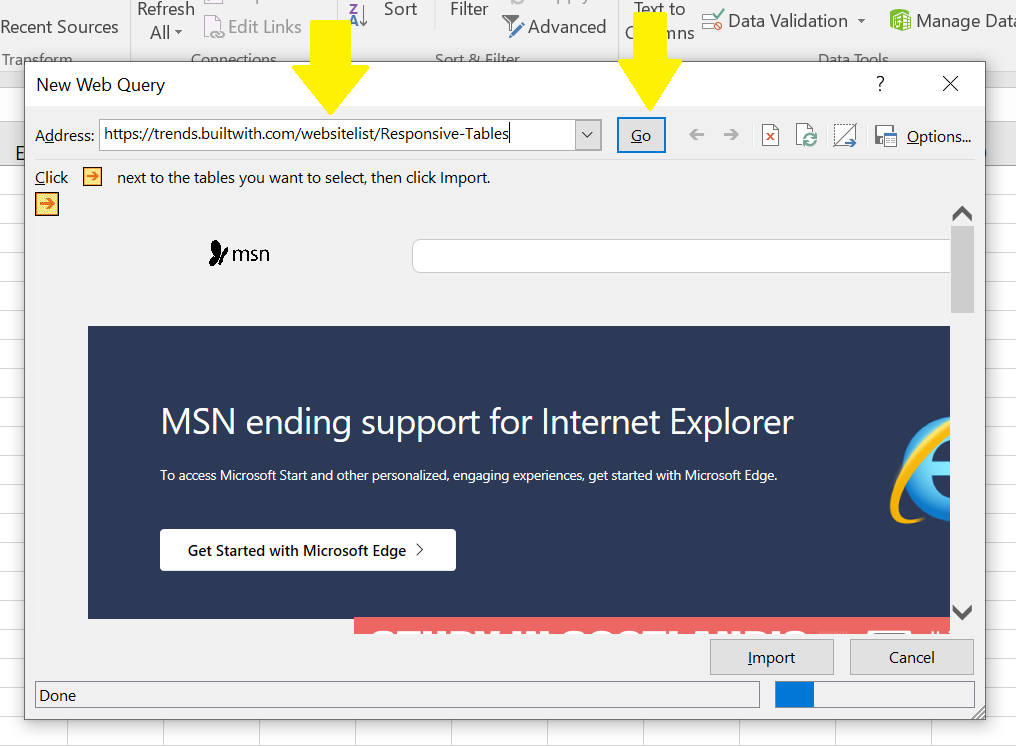
3. lépés: Megjelenik egy felugró ablak. Adja meg az exportálni kívánt táblázatot tartalmazó HTML-fájl URL-címét. Kattintson Megy.

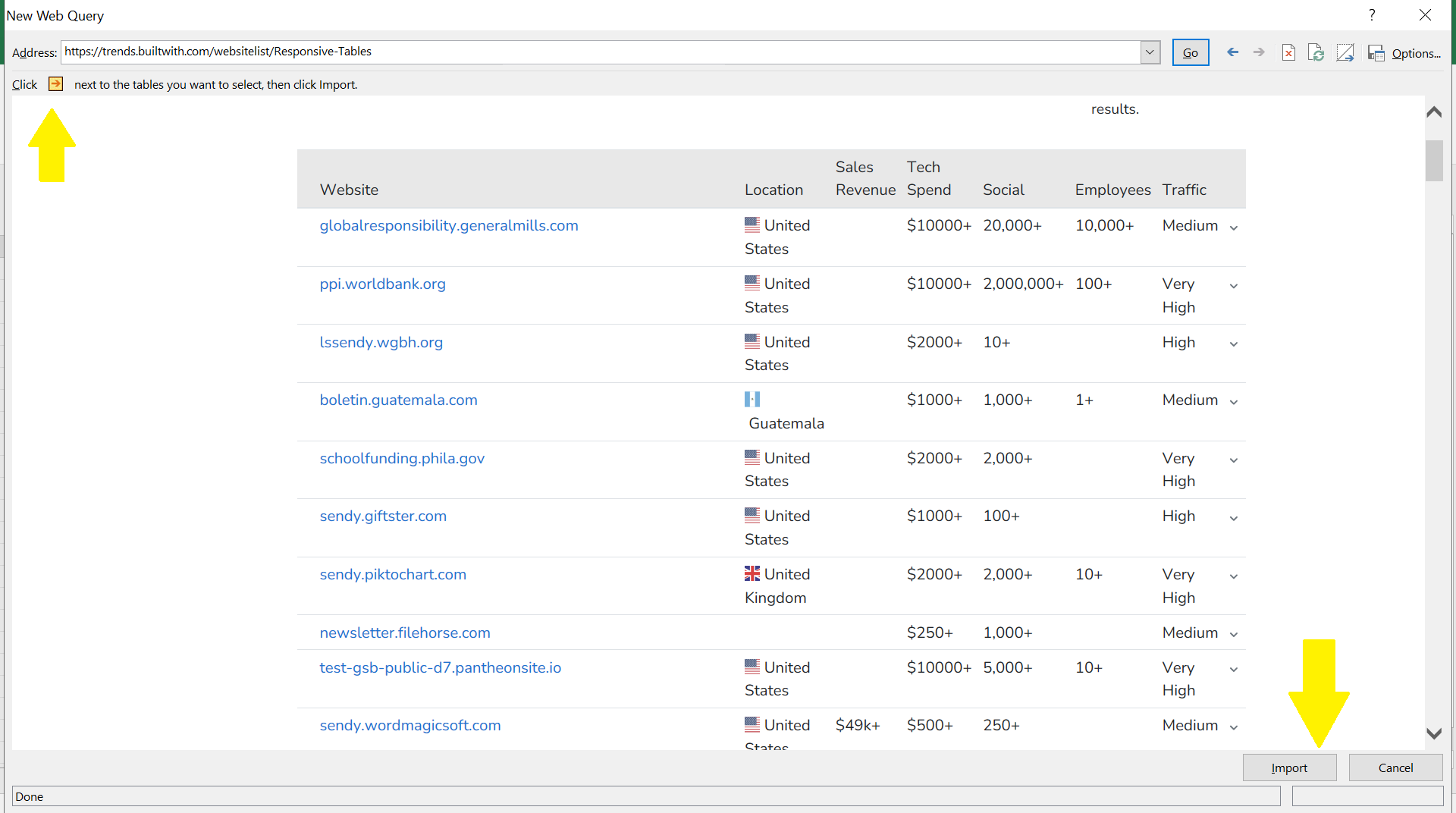
4. lépés: A képernyő bal oldalán válassza ki a kívánt táblázatot a listából, majd kattintson a gombra Adatok átalakítása.

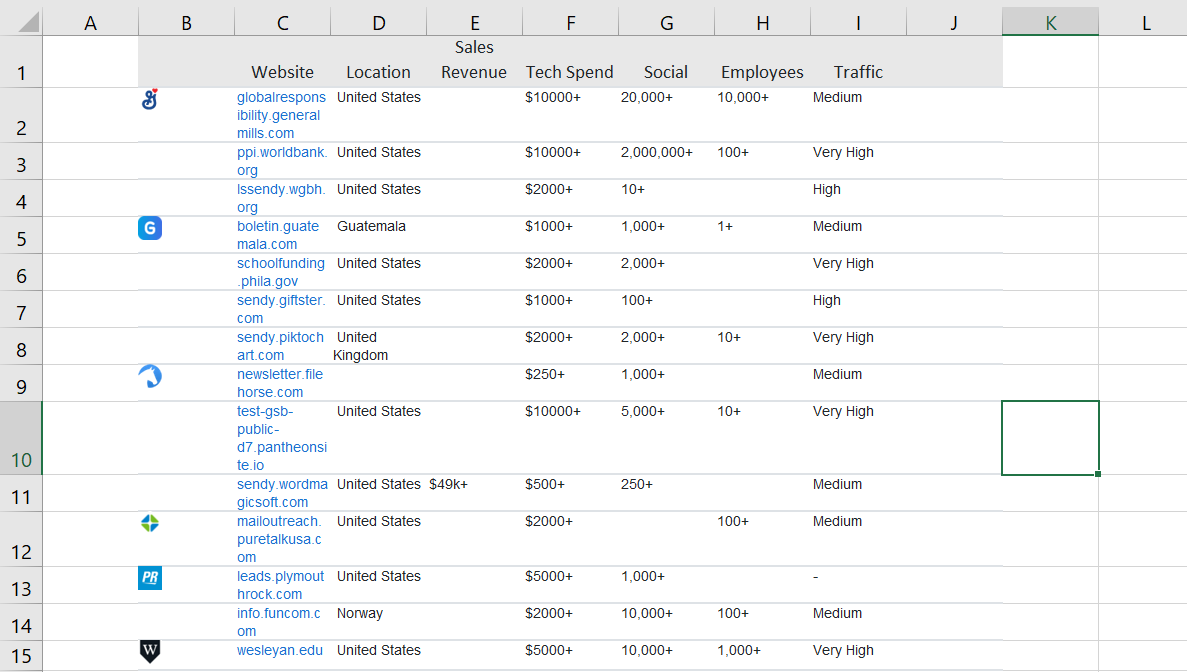
5. lépés: Állítsa be a sorokat és az oszlopokat, hogy minden rendben legyen.

6. lépés: Mentse el a fájlt.
3. JavaScript-módszer
Ez a módszer a Javascript segítségével konvertál egy HTML-táblázatot Excel által támogatott formátumba. Ez lehetővé teszi a HTML-táblázatok kezelését és az adatok konvertálásának automatizálását.
| 📝 Követelmények Szükséged lesz a kódszerkesztő mint a Visual Studio Code vagy a Sublime Text és alapvető ismereteket JavaScript és HTML fogalmak. |
Kövesse az alábbi lépéseket, hogy megtanulja, hogyan exportálhat HTML-táblázatokat Excelbe JavaScript használatával:
1. lépés: Hozzon létre egy megfelelő szerkezetű HTML-táblázatot a weboldalon.
2. lépés: Tartalmazza a „SheetJS” könyvtárat a szkriptcímkével:
<script src= ‘path/to/xlsx.full.min.js’></script>
3. lépés: Írja be a függvényt a táblázat adatainak konvertálásához és exportálásához a „SheetJS” használatával.
function exportToExcel(){
const table = document.getElementById(‘your-table-id-here’)
const wb = XLSX.utils.table-to-book(table);
XLSX.writeFile(wb, ‘data.xlsx’ );
}
4. lépés: Adjon hozzá egy kattintható gombot a HTML-oldalához.
<button id=’exportBtn’ onClick = “exportToExcel()”> Export Table</button>
5. lépés: Ha rákattint a gombra, a szkript dolgozni fog a fájl letöltésén.
| 👍 Hasznos cikk A webhelyek több mint 98%-a JavaScriptet használ dinamikus és interaktív tartalom létrehozására. A főbb böngészőkkel való kompatibilitása miatt népszerű választás a webhelyek számára. Tekintse meg ezt a eOldal.hu cikkét a JavaScript-alapú webhelyek lekaparásának különböző módjaiért. |
Következtetés
A HTML-táblázatok Excelbe exportálása lehetővé teszi az adatok egyszerű kezelését a táblázatkezelő program egyszerű felületének és praktikus funkcióinak köszönhetően.
Az Excel HTML-táblázatai a tetszetős webhelyeket robusztus táblázatkezelő eszközökkel kapcsolják össze, így a felhasználók nagy adathalmazokkal dolgozhatnak. Minden, ebben a cikkben említett exportálási technika különböző igényeknek felel meg, ezért használja az igényeinek és erőforrásainak leginkább megfelelő módszert.
GYIK
-
Átalakíthatod a HTML-t CSV-vé?
A HTML-t CSV-vé alakíthatja, ha az értékeket vesszővel választja el. Különféle eszközökkel automatizálhatja a folyamatot, ha túl sok kezelendő adata van.
-
Mi az a HTML export?
A HTML-exportálás azt jelenti, hogy a rendszer adatait olyan formátumba konvertálják, amelyet egy weboldalon megjeleníthet. Ez magában foglalja a HTML-elemek használatát a tartalom stílusának és szerkezetének meghatározásához a webes megjelenítéshez.
-
A HTML továbbítja az adatokat?
Nem, a HTML nem továbbít adatot. Ez egy jelölőnyelv, amelyet a weboldal tartalmának rendszerezésére használnak. Az adatátvitelhez általában több eszközre van szükség, például űrlapokra, kérésekre vagy API-kra.