A Google kiadott egy új Core Web Vitals eszközt, a CrUX Vist, amely megmutatja a teljesítménymutatók rejtett mintáit, és útmutatást ad a fejlesztéshez. Az adatok a CrUX adatkészletből származnak, amely az új eszközben elemzett és feltárt URL-ek és webhelyek tényleges felhasználói élményein alapul.
Nehézség
Az új eszköz a CrUX adatkészleten alapul, amelyen a Core Web Vitals pontszámok alapulnak.
A Chrome CrUX-dokumentációja a következőket magyarázza:
„A Chrome User Experience Report (más néven Chrome UX jelentés, vagy röviden CrUX) egy olyan adatkészlet, amely azt tükrözi, hogy a valós Chrome-felhasználók hogyan élik meg a népszerű célhelyeket az interneten.
A CrUX a Web Vitals program hivatalos adatkészlete. Az összes felhasználó-központú Core Web Vitals metrika megjelenik.
A CrUX-adatokat valós böngészőktől gyűjtik a világ minden tájáról, bizonyos böngészőbeállítások alapján, amelyek meghatározzák a felhasználók jogosultságát. A rendszer összegyűjti a dimenziók és mutatók készletét, amelyek lehetővé teszik a webhelytulajdonosok számára, hogy meghatározzák, hogyan élik meg a felhasználók webhelyeiket.
A CrUX által gyűjtött adatok nyilvánosan elérhetők számos Google-eszközön és harmadik féltől származó eszközön keresztül, és a Google Kereső használja az oldalélmény rangsorolási tényezőjének meghatározására.
Nem minden eredet vagy oldal szerepel az adatkészletben. Az eredetekre és az oldalakra külön jogosultsági kritériumok vonatkoznak, elsősorban az, hogy nyilvánosan felfedezhetőnek kell lenniük, és elég nagy számú látogatónak kell lennie ahhoz, hogy statisztikailag szignifikáns adatsort tudjunk létrehozni.”
A Core Web Vitals hibakeresése
Előfordulhat, hogy a webhelyek teljesítményének javítása nem kínálja azt a közvetlen rangsorolási előnyt, amelyet sok keresőoptimalizáló és kiadó remélt, de ez továbbra is ugyanaz a kritikus tényező a helyes megoldáshoz, mint mindig. A magas teljesítménypontszámok javítják a bevételeket, a hirdetésekre leadott kattintásokat, a konverziókat, a felhasználói élményt, a webhely népszerűségét és gyakorlatilag minden célt, amelyet a keresőoptimalizálás és a megjelenítő a webhelyre kitűz, beleértve a rangsorolás közvetett előnyeit is. Egy webhely továbbra is sántíthat gyenge teljesítménymutatókkal, de nem fogja kihasználni teljes bevételi potenciálját.
Bár a Chrome Lighthouse-on alapuló eszközök teljesítmény-pillanatképeket és becsült pontszámokat kínálnak, ezek az eszközök nem voltak képesek képet adni arról, hogy a webhely hogyan teljesített az idő múlásával, és nem tudtak áttekintést adni a fontos teljesítménymutatókról annak felmérésére, hogy a teljesítmény emelkedik-e vagy csökken.
CrUX Vis
A Chrome új eszköze a CrUX Vis, egy adatvizualizációs eszköz, amely lehetővé teszi a felhasználók számára a Chrome felhasználói élmény adatainak (CrUX) megjelenítését. A CrUX Vis egy teljesen új módszert kínál a webhely teljesítményének megértésére, és átfogó képet kap arról, hogy mi történik URL- és webhelyszinten (úgynevezett eredet).
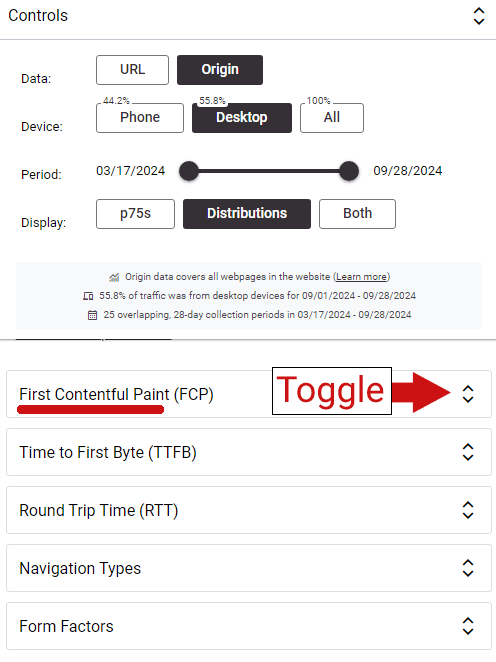
A megjelenített különböző változók az oldal tetején található Vezérlők részben módosíthatók, adat, eszköz és időszak.
Képernyőkép a CrUX Vis vezérlőkről
Az adatok szegmentálása több változó szerint
Ahogy a fenti képernyőképen látható, az adatok háromféleképpen szegmentálhatók:
- Adat
A teljesítménypontszámok eredet (a teljes webhely) vagy URL alapján tekinthetők meg - Eszköz
Az adatok mobil, adatok és kombinált nézet szerint szegmentálhatók és megjeleníthetők. - Időszak (dátumtartomány)
Az eszköz jelenleg 25 átfedő időszakon keresztül teszi lehetővé az adatok megjelenítését, amelyek körülbelül hat hónapra nyúlnak vissza. Jelenleg 2024. 03. 17. és 2024. 09. 28. közötti teljesítményvizualizációkat jelenít meg.
A mérőszámok öt nézete
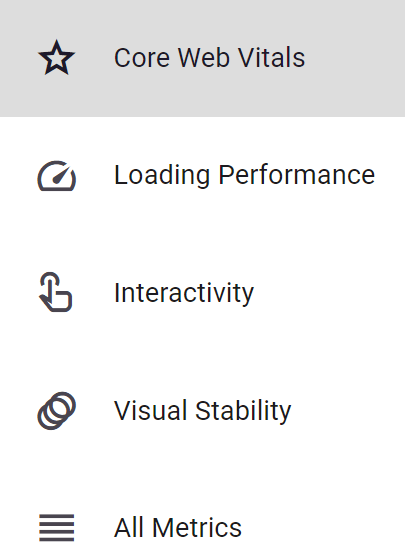
Az adatok elemzésének öt módja van, beleértve az alapvető webes létfontosságú adatokat, a mérőszámok három kategóriáját és az összes mérőszámot együtt. Ezek a változók az asztali UI (felhasználói felület) bal oldali navigációs paneljén érhetők el.
- Core Web Vitals
- Betöltési teljesítmény
- Interaktivitás
- Vizuális stabilitás
- Minden mérőszám kombinálva

Adatok megjelenítése
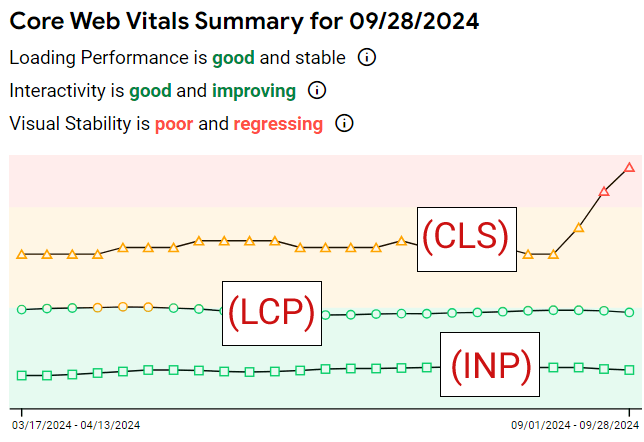
A Core Web Vitals vizualizációja egy időalapú trendgrafikont jelenít meg, amely zöld, sárga és rózsaszín színű. A zöld jó, a rózsaszín pedig nem.
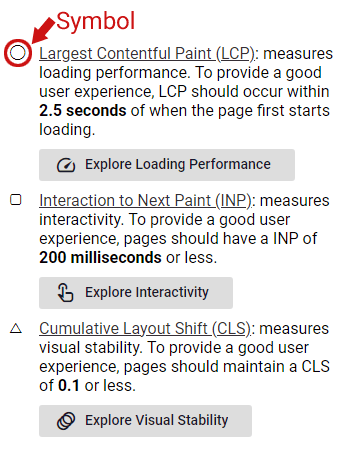
A három alapvető webvital elemet egy kör, guggolás és háromszög képviseli:
- Kör = Legnagyobb tartalmat tartalmazó festék (LCP):
- Négyzet = Interaction to Next Paint (INP)
- Háromszög = kumulatív elrendezéseltolás (CLS)
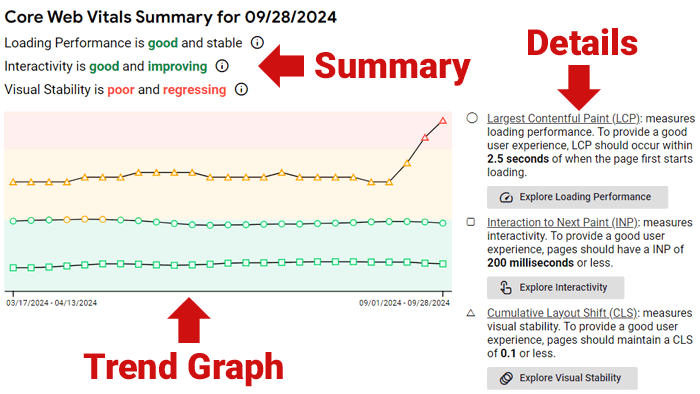
Az asztali UI (felhasználói felület) bal oldalon a trendgrafikont és egy összefoglalót, a jobb oldalon pedig egy szöveges magyarázatot jelenít meg.
Képernyőkép a felhasználói felületről

A grafikon vizuális pillanatképet ad arról, hogy az alapvető webes létfontosságú elemek milyen irányban mozognak, és magyarázatot ad az egyes mutatók trendjére.
A háromféle trend a következő:
- Jó és Javító
- Jó és Stabil
- Szegény és visszafejlődő
A CWV teljesítményét bemutató képernyőkép

Az adatok átfogóbb magyarázata a trendgrafikon jobb oldalán található, minden metrikát kör, négyzet és háromszög ikonok azonosítanak.
Képernyőkép az adatok magyarázatáról

Betöltési teljesítmény
A bal oldali navigáció használatával a Betöltési teljesítmény képernyőre jutva egy másik trenddiagram látható, amely további mutatókat kínál a webhely vagy az URL betöltésének sebességével kapcsolatban.
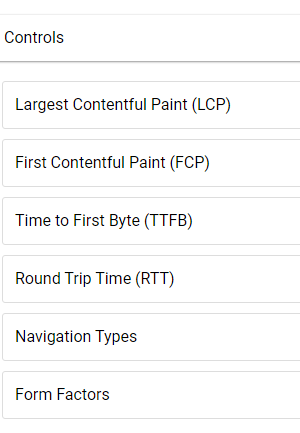
A következő hat vizualizációt kínálja:
- Legnagyobb tartalmat tartalmazó festék (LCP)
- First Contentful Paint (FCP)
- Idő az első bájtig (TTFB)
- Oda-vissza út (RTT)
- Navigációs típusok
- Forma Tényezők
Képernyőkép a hat vizualizációs lehetőségről

Minden választás mellett van egy kapcsoló:

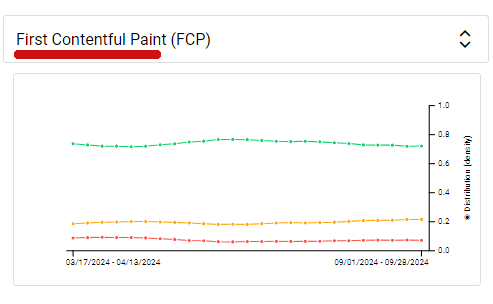
A kapcsolóra kattintva megjelenik a trendgrafikon:

A többi választási lehetőség az egyes mutatótípusok hasonló lebontását mutatja.
Az új CrUX Vis eszköz hasznos lehet azoknak a kiadóknak és digitális marketingszakembereknek, akik trendként megjelenítve pontos mérést szeretnének kapni a webhely teljesítményéről. Hasznos a versenytársak kutatásához és a webhelyek auditálásához.
Menj és nézd meg itt:
CrUX Vis