Világszerte 2 milliárd webhely van, amelyek mindegyike rendelkezik jelölővel vagy logóval. Nem számít, hány lap van nyitva a böngészőben, a kedvenc ikonoknak köszönhetően nem tévesztheti össze őket egymással.
A faviconok apró ikonok a böngésző lapján. Segítségükkel gyorsan megtalálhatja a megnyitott oldalt vagy lapot a böngészőben, így időt takaríthat meg az egyes lapok átvizsgálása miatt.
| 🎉 Érdekes tény: A faviconok mérete, alakja és formája a webböngészőtől függően eltérő lehet. A Google Chrome, a legjobb webböngészők legnagyobb piaci részesedése, nagyobb és dinamikusabb kedvencekkel rendelkezik. Eközben az Apple Safariban kisebb és kör alakú kedvencek vannak, néhány lapon pedig nincs kedvenc. |
Ezek az apró logók a jó benyomás és a jól átgondolt webdizájn egyik formájaként is kulcsfontosságúak a vállalkozások számára. Ismerkedjen meg a kedvenc ikonokkal, mivel ez a cikk az elejétől a végéig tárgyalja a kedvenceket.
🔑A legfontosabb elvitelek:
- A faviconok lapikonok vizuálisan reprezentál egy webhelyet és egy márka.
- A vállalkozások faviconokat használnak erre márkaismertség és identitás.
- A faviconok a a böngésző lapja, történelem, és könyvjelzők menü.
- Négy lépésből áll egy favicon létrehozása és hozzáadása a webhelyekhez: létrehozása, konvertálása, feltöltésés HTML hozzáadása.
- Faviconok biztosítják a potenciális ügyfelek emlékeznek rád.
Mi az a Favicon?
A faviconok segítik a felhasználókat a webhelyek felismerésében azáltal, hogy jelzik, melyik lap vezet rájuk, a felhasználók pedig nevük nélkül is megjegyezhetik őket. Az általunk ismert népszerű kedvencek a Facebook mini „f” logója, a PayPal kék dupla „P” jele és az Apple ikonikus fekete félig megevett almája.
| 🎉 Érdekes tény: A „Facebook” kifejezés az amerikai egyetemistáknak adott arckönyvtárból származik. Mark Zuckerberg ezt tapasztalta a Harvard Egyetemen való tartózkodása alatt, ami arra késztette, hogy ezt a kifejezést használja közösségi hálózatára. Tudjon meg többet a a közösségi média platformok történetét a eOldal.hu mélyreható cikkével. |
A márkalogókkal való hasonlóságuk miatt a faviconokat gyakran összekeverik a márkalogókkal. A tervezésben hasonlóak, de nem ugyanazok.
A márkaépítési statisztikák szerint a logók márkavédjegyként vagy azonosítási eszközként szolgálnak, segítve az ügyfeleket, hogy emlékezzenek Önre. Ugyanakkor a felhasználók egy favicont társítanak egy márkához azonosítóként a nyitott vagy zárt lapok között.
Bharat Shyam 1999-ben vezette be a faviconok fogalmát és használatát az Internet Explorerben. Azóta a webböngészők és keresőmotorok követik a trendet, és bevezették a kedvenc ikonokat.
| 🎉 Érdekes tény: A Favicon egyesíti a kedvenc és az ikon szavakat. Amikor egy felhasználó kedvencként vagy könyvjelzőként jelöl meg egy webhelyet, a kedvencek vagy könyvjelzők listájában a kedvencek vagy a könyvjelzők listájában a webhely neve mellett jelennek meg. |
A következő szakaszok pontosan megmutatják, hol találhat kedvenc ikonokat a böngészőjében.
A Favicon megkeresése a böngészőben
A faviconokat könnyű megtalálni; a böngészők a következő helyeken jelenítik meg őket:
- A böngésző címsora
- A böngésző lapjai
- A könyvjelzők/előzmények menü.
Az alábbi útmutató bemutatja, hogyan navigálhat a kedvenc ikonok között a Google Chrome-ban.
1. Címsor – Amikor egy webhelyen keres a címsorban, egy favicon jelenik meg a címmel.

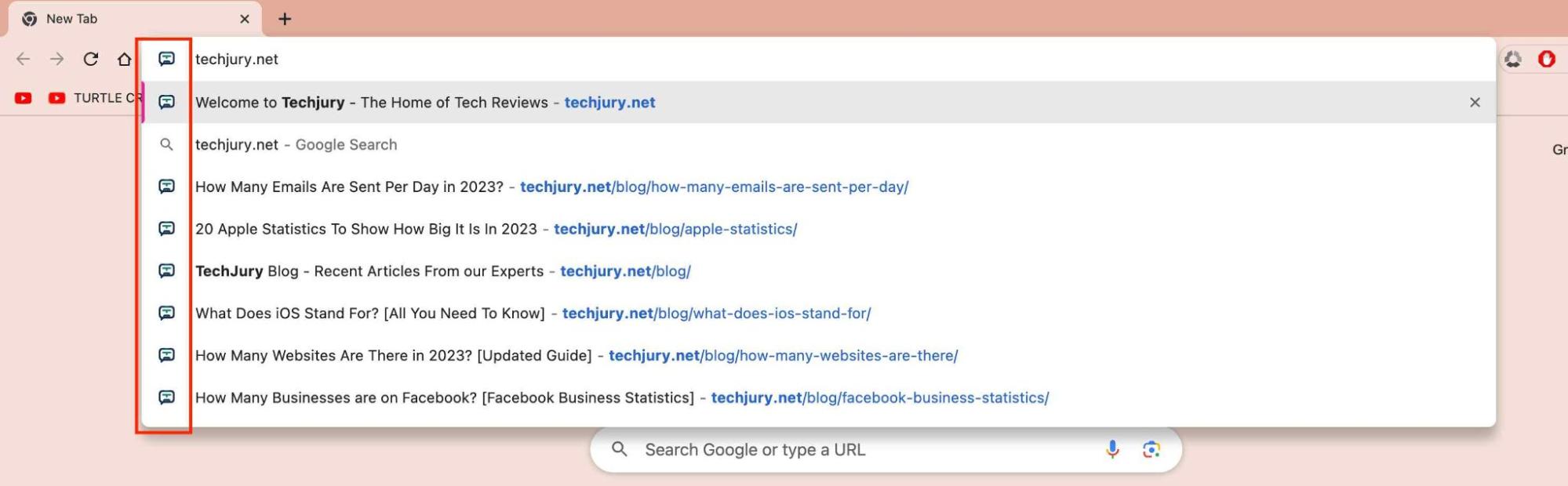
2. Tabulátorsáv – Böngészés közben könnyen megtalálhatja a kedvenc ikonokat a weboldal címétől balra lévő lapokon. Vegyük például a Techjury.net-et.
A kis buborékos csevegési ikon, amelyre a nyíl mutat, a kedvenc ikonja. Jobb oldalon a webhely címe látható.

Megfigyelhető, hogy a Techjury.net faviconja hasonlít a logójára.
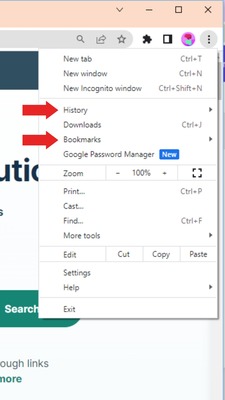
3. Legördülő menü – A Google Chrome-ban a felhasználók kedvenc ikonokat találhatnak a legördülő menüben a könyvjelzőkhöz és az előzményekhez.
Megtalálásához kattintson a kebab ikonra a böngésző jobb felső sarkában.

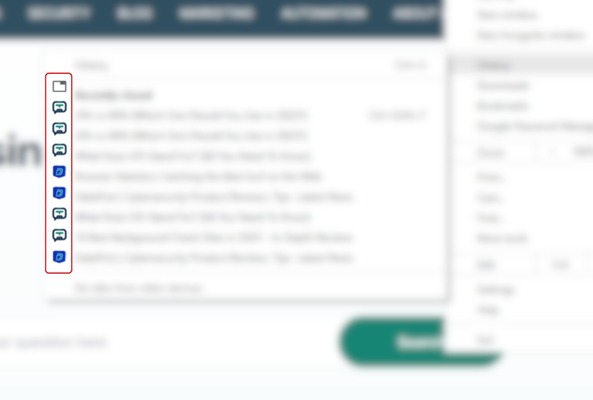
Kattintson Könyvjelzők. A könyvjelzők lapon megjelenik az összes könyvjelzővel ellátott webhely és az Ön által létrehozott könyvjelzőmappák.

A kedvenc ikonok és a webhelyek címei a Könyvjelzők és előzmények részben jelennek meg. Alább találhatók a Techjury.net kedvencei, Comfyliving.net, Dataprot.netés sok más webhely/mappa.

| 🎉 Érdekes tény: Egyes kedvencek csak a webhely logói, amelyeket összezsugorítottak. Ugyanakkor egyes márkák a logójuk egy részét kedvencként használják. |
A márkalogókhoz hasonlóan a faviconok is elengedhetetlenek ahhoz, hogy az emberek tudatában maradjanak. Létfontosságú, hogy a márkához illeszkedő módon tervezze meg őket. A legjobb eredmény elérése érdekében kövesse az egyes típusokhoz szükséges méreteket.
Különböző típusú faviconok
A faviconok különböző méretűek és formátumúak, a modern eszközök pedig változó sűrűségű kijelzőkkel rendelkeznek. A webböngészők általában 16×16 pixelt használnak a leggyakoribb méretükként.
Íme a faviconok számos változata és ideális favicon méreteik:
| Favicon helye/formátuma | Írja be a Méret/Képpontokat |
| Böngésző | 16×16 |
| Tálca parancsikon | 32×32 |
| „Később olvasni” oldalsáv a Safariban | 32×32 |
| iPad kezdőképernyő ikon | 72×72 |
| Asztali parancsikon | 96×96 |
| GoogleTV | 96×96 |
| Kezdőképernyő ikon a legújabb iPhone modellekhez | 114 x 114 |
| Chrome Internetes áruház | 128×128 |
| Kicsi Windows 8 kezdőképernyő | 128×128 |
| Apple érintés | 180 x 180 |
| Opera gyorstárcsázás | 195 x 195 |
| Squarespace | 300 x 300 |
| WordPress | 512 x 512 |
A Favicon típusai
A faviconok típusai a fájlformátumuktól függenek, például PNG vagy SVG. Létrehozásakor szabályok vannak, beleértve a megfelelő képformátumot.
Az alábbiakban felsoroljuk a favicon-terv létrehozásához használt leggyakoribb fájlformátumokat:
| Fájl típusa | Leírás | Leginkább kompatibilis |
| Windows ICO | Az ICO egy rugalmas, eredeti fájltípus a favicon számára, több bitmélységgel és felbontással, amelyet minden böngésző támogat. | Az ICO kiemelkedik az Internet Explorer Windows 7 tálcáján. |
| PNG vagy hordozható hálózati grafika | A PNG felhasználóbarát, kompatibilis a legtöbb böngészővel, és kiváló minőségű képeket biztosít pixeles élek nélkül. Könnyű és gyors, így híressé vált kedvencek létrehozásáról. |
Gyakrabban használt IOS, Android és Windows 10 eszközökön |
| SVG vagy Scalable Vector Graphics | Az SVG egy könnyű, méretezhető formátum, amely lehetővé teszi a képek felskálázását/lekicsinyítését a webhely teljesítményének veszélyeztetése nélkül. Támogatja a GIF-eket kedvencként, és csak az Opera, a Chrome és a Firefox támogatja. |
A legjobb az Opera böngészőkhöz. |
A favicon létrehozása a használatától függ. Javasoljuk, hogy a favicont különböző formátumokban készítse el, mivel van, ahol ilyen vagy olyan formátumban kell lennie.
Favicon létrehozása
A legjobb dolog a favicon meglétében vagy létrehozásában az egységes márkaidentitás. A vállalatok és a vállalkozások faviconokat használnak, hogy segítsenek megkülönböztetni magukat más márkáktól.
Ha Ön vállalkozás tulajdonosa, a kedvenc ikonok hozzáadása kiváló lépés a jobb márkaépítés felé.
Íme négy lépés a favicon létrehozásához:
1. lépés: Készítse el saját képét
Azok számára, akik nem foglalkoznak a tervezéssel, bölcs grafikust bérelni egy faviconhoz, mivel ismerniük kell a vállalkozás professzionális és vonzó bemutatásának árnyalatait. Márkaszíneket kell használniuk, és biztosítaniuk kell, hogy a design gyorsan azonosítsa a webhelyet.
Ha a költségvetés korlátozott, a Fiverr már 5 dollárért összeköti a szabadúszókat a grafikusokkal. Ugyanakkor egy online favicon generátor is elérhető a költségvetéssel rendelkezők számára. Mindkét platform grafikai tervezési szolgáltatásokat kínál.
Használhatja a Canva online grafikai tervezőeszközt is. Nem biztosít előre elkészített sablonokat a kedvencekhez, de létrehozhat egyedi tervezést.
| ✅ Pro tipp: Hozzon létre egy favicont szilárd kitöltéssel és átlátszó háttérrel, hogy biztosítsa, hogy kedvence sok különböző környezetben jól nézzen ki. |
2. lépés: Alakítsa át a képet
A favicon létrehozása után alakítsa át a képet a platformnak megfelelőre. A legtöbb webböngészővel kompatibilis favicon formátum ico. A képátalakítás jobb eredményéhez tekintse meg a fenti első táblázatot, amely tartalmazza a méretre vonatkozó útmutatót. Ez segít eldönteni, hogy melyik dizájn és méret felel meg Önnek a legjobban.
Alternatív megoldásként a favicon generátorok lehetővé teszik a kép konvertálását a letöltéshez megfelelő formátumba, például Favicon.io és Favicon-generator.org. A jó favicon-készítő eszközök ingyenesen átalakíthatják a képet.
| 📝 Megjegyzés: Ha a kedvenc ikonján nem megfelelő szimbólumok vannak, a Google nem jeleníti meg. Itt van a Google Favicon útmutató hogy webhelye alkalmas legyen a Google Keresés találatai között megjelenő kedvenc ikonra. |
3. lépés: Töltse fel a webhelyére
Miután elkészítette és ízlése szerint átalakította a kedvenc ikonját, ideje feltölteni a webhelyére. A favicon helyes megjelenítéséhez fel kell töltenie webhelye gyökérkönyvtárába.
A feltöltésének másik módja az, hogy a gyökérkönyvtárban hozzon létre egy mappát, amelynek neve images. Mentse el a favicont és használja favicon.ico fájlnévként. Ez a fájlnév a faviconok általános neve.
Az utolsó lépés a webhely HTML-kódjának közvetlen szerkesztése.
4. lépés: Adjon hozzá alapvető HTML-kódot
A modern böngészők esetében ezt nem kell megtennie, mivel ezek kód hozzáadása nélkül is megtalálják a favicon fájlt. Ez a lépés segít a régebbi böngészőknek megtalálni és helyesen megjeleníteni kedvenc képét.
Adja hozzá a következő kódrészletet a HTML-fejléchez az oldal címkéi között:
Ezek után kész! A kedvenc ikonjának most meg kell jelennie a webhely lapján és a mentett könyvjelzőkön.
Tudjon meg többet a faviconok fontosságáról az alábbi részben.
| 👍Hasznos cikk: A faviconokon kívül az online vállalkozásoknak és cégeknek QR-kódokat kell hozzáadniuk webhelyeikhez. A QR-kódok segítenek áthidalni az offline és az online világot, lehetővé téve a fogyasztók számára, hogy elmerüljenek egy szolgáltatásban vagy vállalkozásban. Egyszerűen hozzáadhatja őket webhelyéhez. Tanul hogyan hozhat létre és adhat hozzá webhelyek QR-kódjait a eOldal.hu átfogó útmutatójával. |
A faviconok jelentősége
A faviconok többek egy egyszerű ikonnál. Különböző előnyeik is vannak, mint például:
- Segítsen a felhasználóknak gyorsabban és könnyebben megtalálni a szükséges oldalt.
- Legitimebbé teszi webhelyét.
- Gyorsan azonosítsa webhelyét vagy márkáját.
- Vizuálisan kiemelkedik a könyvjelzők listájából.
- Hozzon létre emlékezetes, fülbemászó elemeket a gyorsabban észlelhető képekért.
- Engedélyezze a zökkenőmentes böngészést a keresőmotorok jobb rangsorolásához.
- A webhely elrendezésének funkcionális elemeként működjön.
- Növelje a böngészési élményt és a webes felület használhatóságát.
A kedvencek miatt kevesebb ideig fog böngészni. Annak ellenére, hogy szerények, jelentős hatással vannak a felhasználóra és a webhely tulajdonosára.
Következtetés
A faviconok segítenek az ügyfeleknek abban, hogy emlékezzenek a cégére, ami erősíti a márkáját. Bár csekélynek tűnhet, kis vagy többletköltség nélkül hozzájárulnak a webhely sikeréhez. Önön vagy márkáján múlik, hogyan hozza létre; használhatja például az elsődleges logóját.
A favicon felvételével bizonyítja, hogy naprakész a modern technológiai fejlesztésekkel, és célja a felhasználói élmény javítása.
GYIK
-
Mire használják a faviconokat?
A faviconokat stratégiailag használják, hogy segítsenek a felhasználóknak könnyebben megtalálni az oldalt a számos megnyitott lap között.
-
Használhatom a logómat faviconként?
Igen, bármilyen képet felhasználhat webhelye kedvenc ikonjának megjelenítésére. Vannak, akik kedvenc ikonokat hoznak létre logójuk jellemzőinek vagy márkanevük kezdőbetűjének beépítésével.
-
Kell-e favicon?
A faviconok nem kötelezőek, de elengedhetetlenek, mivel legitimitást adnak a vállalkozás webhelyének. Az lenne a legjobb, ha odafigyelne webes jelenlétének erre a szempontjára.
-
Mi történik, ha nincs faviconod?
Favicon nélkül webhelye általános szürke földgömbként jelenik meg. Ez nem ajánlott, mivel nem vonzó, és kikapcsolhatja a felhasználókat.