Ezt a bejegyzést a DebugBear szponzorálta. A cikkben kifejtett vélemények a szponzor sajátjai.
Gyorssá szeretné tenni weboldalát?
Szerencsére számos technika és útmutató létezik a webhely felgyorsítására.
Valójában az elmúlt évben több új böngészőfunkció is megjelent, amelyek a következőket kínálják:
- Új módszerek webhelye optimalizálására.
- Új módszerek a lassú teljesítmény okainak azonosítására.
Mindezt a böngészőben.
Tehát ez a cikk megvizsgálja ezeket az új böngésző SEO-funkciókat, és azt, hogyan használhatja őket a Google Core Web Vitals felmérésének teljesítéséhez.
Miért kulcsfontosságú a webhely teljesítménye a felhasználói élmény és a keresőoptimalizálás szempontjából?
A gyors webhely boldogabbá teszi a felhasználókat, és növeli a konverziós arányt.
De a teljesítmény a Google rangsorolási tényezője is.
A Google három felhasználói élmény mérőszámot határozott meg, amelyeket Core Web Vitals-nak neveznek:
- Legnagyobb tartalmat tartalmazó festmény: milyen gyorsan jelenik meg az oldal tartalma?
- Kumulatív elrendezéseltolás: mozog a tartalom a betöltés után?
- Interakció a Next Painttel: mennyire érzékeny az oldal a felhasználói bevitelre?
Ezen mutatók mindegyikéhez van egy maximális küszöb, amelyet nem szabad túllépni a webes vitals felmérésen való megfeleléshez.
1. Azonnali navigáció hozzáadása a „Spekulációs szabályokkal”
Új kulcsdefiníciók:
Ha a webhelyek lassan töltődnek be, az általában azért van, mert különféle erőforrásokat kell betölteni a webhelyszerverről. De mi lenne, ha lenne mód az azonnali navigáció elérésére, ahol a látogatóknak nem kell várniuk?
Idén a Chrome bevezette az új funkciót, a spekulációs szabályokat, amivel éppen ezt lehet elérni. A webhely kezdőoldalának betöltése után a háttérben más oldalak is előre betölthetők. Ezután, amikor a látogató egy hivatkozásra kattint, azonnal megjelenik az új oldal.
A legjobb az egészben, hogy ez a funkció egyszerűen megvalósítható, ha hozzáadja a címkét a webhelyhez. Ezután a következőket teheti:
- Automatikusan előrendereli azokat a teljes oldalakat, amelyeket a felhasználó valószínűleg legközelebb meglátogat
- Előtöltheti az oldal tartalmát, amikor a felhasználó egy hivatkozás fölé viszi az egérmutatót
- Részlegesen töltse be az oldalt az erőforrás-felhasználás és a navigációs sebesség egyensúlyához
A következő oldal sokkal gyorsabban töltődik be, ami nagyszerű felhasználói élményt és alacsony Legnagyobb tartalmi festési pontszámot eredményez.
2. Optimalizálja az interakciót a következő festéshez az új hosszú animációs keretek API-val
Új kulcs definíció:
Az Interaction to Next Paint (INP) 2024 márciusában a Core Web Vitals mérőszáma lett. A lassú interakciókat gyakran az oldalon futó JavaScript-kód okozza. Azonban gyakran nehéz megállapítani, hogy mely interakciók lassúak, és mely szkriptek okoznak késést.
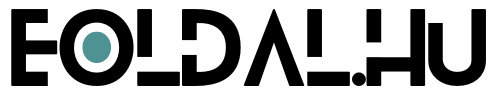
A Google ezért adta hozzá a Long Animation Frames API-t a Chrome-hoz. Megjelenítési késéseket tulajdoníthat a webhelyén futó adott szkripteknek, és megmondja, mit kell javítania az INP-pontszám javításához.
Az API közvetlen használata kissé bonyolult, de használhatja a Google web-vitals.js könyvtárát vagy egy olyan kereskedelmi eszközt, mint a DebugBear az adatok összegyűjtésére.
A Hosszú animációs keretek funkcióval megtudhatja:
- Milyen konkrét szkriptek lassítják webhelyét
- Miért fut a kód (például válaszul egy felhasználói interakcióra vagy egy, az oldalon futó háttérfeladat miatt)
- Hogyan telik el a feldolgozási idő (például kód futtatása vagy az oldal elrendezésének frissítése)
3. Tekintse meg a Web Vitals alapvető mérőszámait a DevTools új Teljesítmény lapján
Új kulcs definíció:
A Chrome DevTools régóta kiváló eszköz a mélyreható műszaki teljesítményelemzéshez. Azonban nem mindig nyújtott jó, magas szintű áttekintést a Core Web Vitals adatairól.
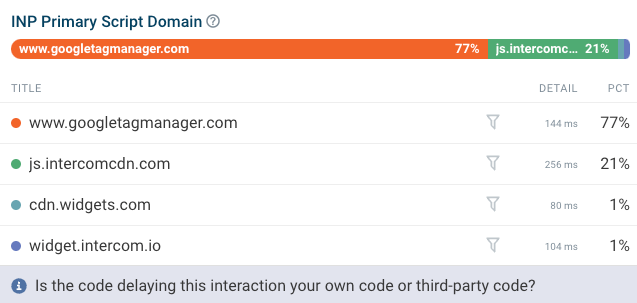
Ez most megváltozott az új DevTools Performance lappal. Most már könnyedén láthatja:
- Az aktuális oldalon található Core Web Vitals áttekintése
- Az oldal interakcióinak és elrendezési eltolódásainak listája
- Valódi felhasználói adatok a Google Chrome felhasználói élmény (CrUX) jelentéséből
A felhasználói interakciók listája különösen hasznos a gyenge INP-pontszámok hibakereséséhez, mivel többé nem kell teljes teljesítményprofilt rögzítenie az interakció gyorsaságának ellenőrzéséhez.
4. Elemezze a legnagyobb tartalmat tartalmazó festékkomponenseket
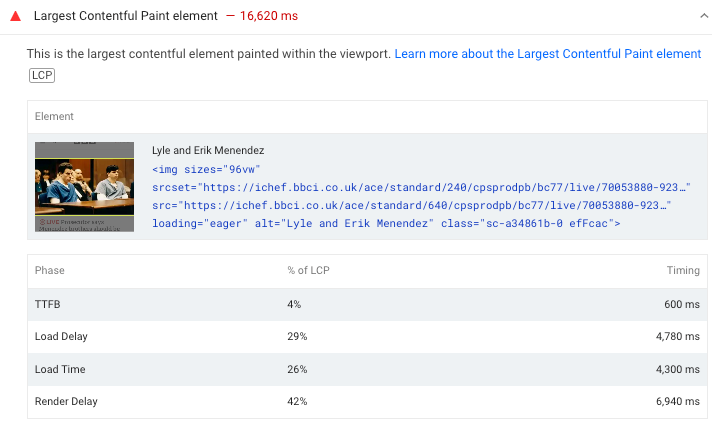
A Legnagyobb Contentful Paint pontszámát számos tényező befolyásolja, legyen az akár a szerver válaszideje, akár a kép letöltésével eltöltött idő, akár a tartalom megjelenésére való várakozás.
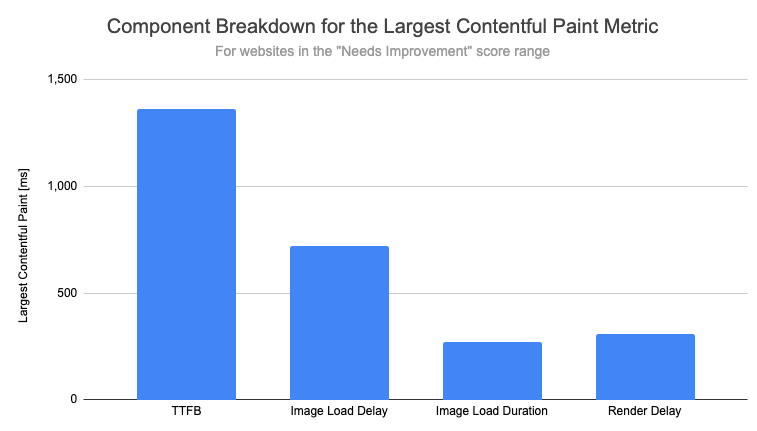
A Google most közzétett egy új cikket, amelyben elmagyarázza, hogy ezek közül az összetevők közül melyiknek van a legnagyobb hatása a valós felhasználói adatok alapján.
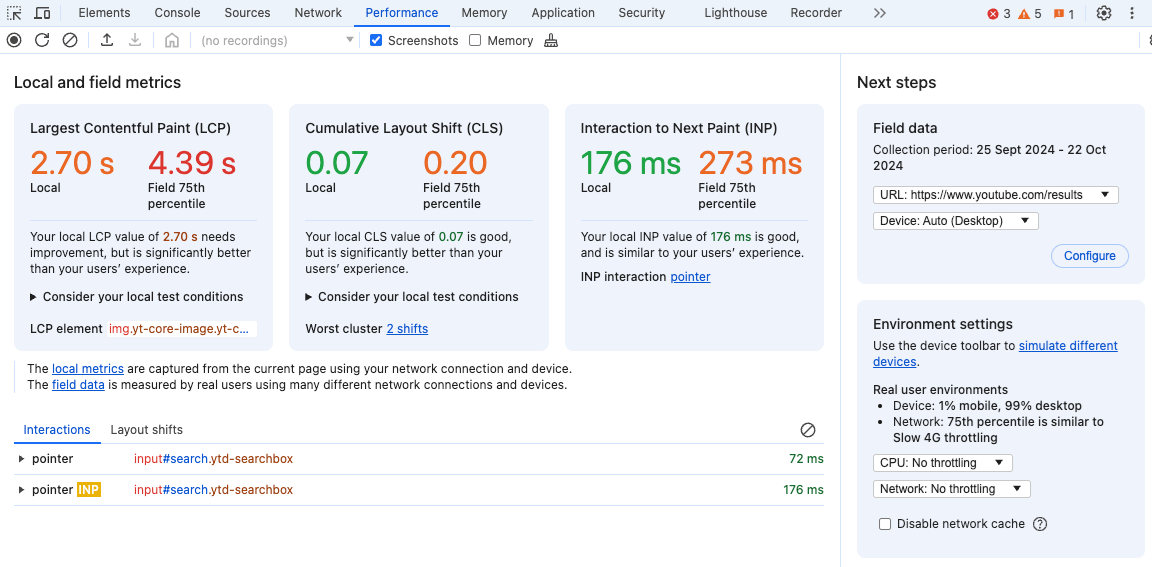
Érdekes módon, bár nagy hangsúlyt fektettek a képek optimalizálására, hogy gyorsabban töltsenek be, a Google úgy találta, hogy az LCP-képek betöltése valójában csak a teljes LCP-mutató értékének körülbelül 10%-át teszi ki. Itt átlagos LCP-besorolású webhelyeket vizsgálunk, de ez a megállapítás összhangban van más webhelykategóriákkal.
Elméletileg a főoldal képe azonnal betölthető, miután a szerver a HTML-dokumentumot átadta a böngészőnek. De kiderült, hogy gyakran nagy késéssel kezdődik a kép tényleges betöltése, amint azt a „Képbetöltési késleltetés” komponens mutatja, amely a fenti táblázatban a teljes LCP-pontszám 27%-át teszi ki.
Ezeket a megállapításokat nem lehet általánosítani és egyetlen konkrét webhelyre sem alkalmazni. Ehelyett egy Lighthouse-tesztet futtathat egy olyan eszközzel, mint a PageSpeed Insights. A bontás a Legnagyobb tartalommal rendelkező festékelem audit alatt található.
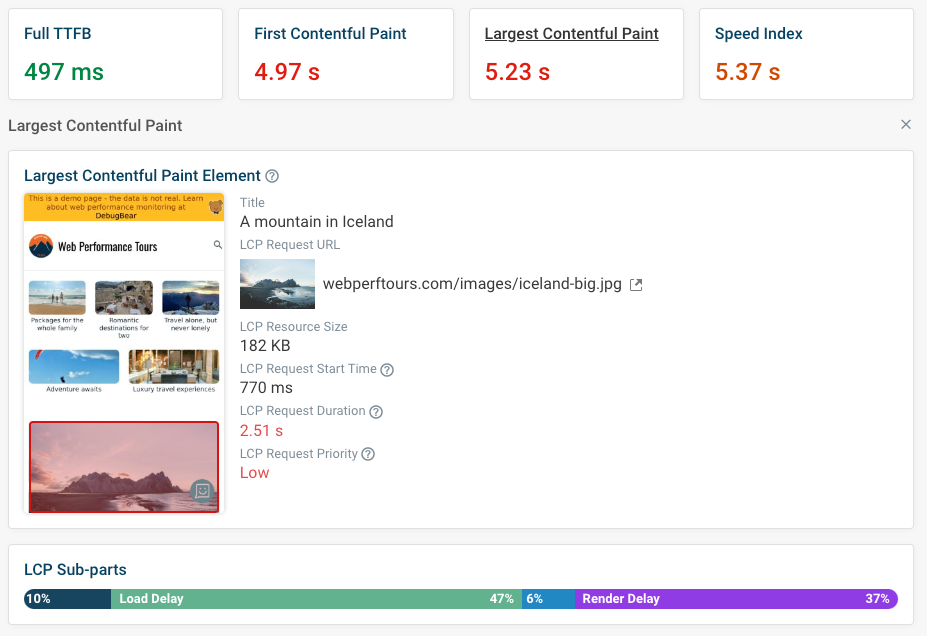
Használhatja a DebugBear ingyenes webhelysebesség-tesztjét is, hogy megtekinthesse az LCP-komponensek lebontását, és jobban betekintést nyerjen abba, hogy mit tehet a mutató optimalizálása érdekében.
Kattintson a Legnagyobb tartalommal rendelkező festék mutatóra további hibakeresési adatok, például a kép URL-címe, a betöltés időtartama és a kérés prioritása megtekintéséhez.
A Google alapvető webes vitals felmérésének átadása
Ebben a cikkben megvizsgáltunk néhány új diagnosztikai eszközt, amelyek segítségével kivizsgálhatja webhelye oldalsebességével kapcsolatos problémákat, valamint olyan új böngészőtechnológiákat, amelyek segítségével gyorsabb webhelyet érhet el.
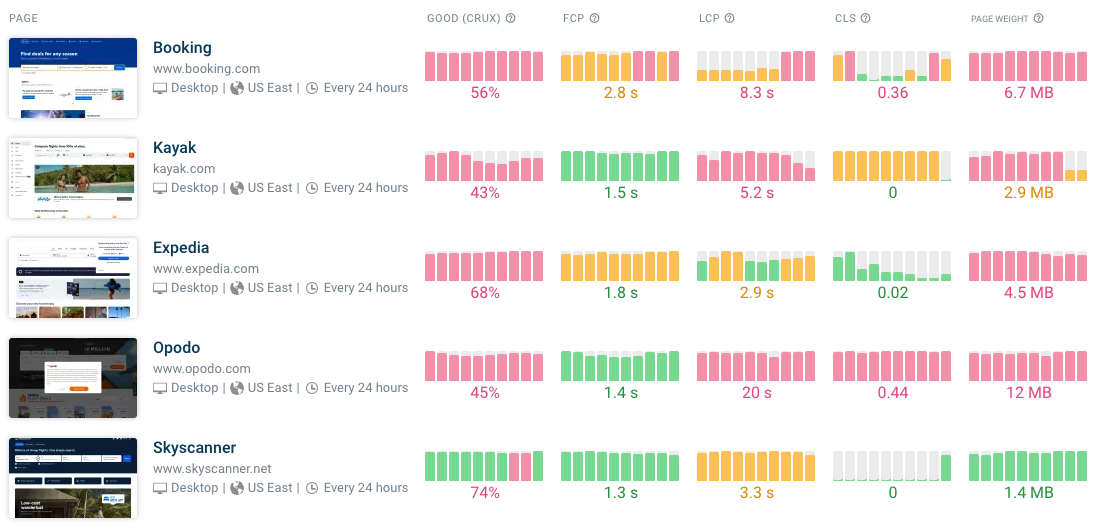
Az optimalizálás nyomon követéséhez és a Core Web Vitals mutatóinak naprakészen tartásához használhat egy webhelyteljesítmény-figyelő eszközt, például a DebugBear-t. Azonosítsa a lehetséges optimalizálásokat saját webhelyén, és hasonlítsa össze webhelyét a versenytársakkal, hogy kategóriájában a legjobb élményt nyújtsa.
A megfigyelő eszközök segítenek felismerni a hosszú távú trendeket, ellenőrizni, hogy az elvégzett változtatások pozitív hatást fejtenek-e ki, és gyorsan megtudhatja, ha új problémák lépnek fel.
A DebugBear háromféle oldalsebesség-adatot biztosít, hogy segítsen megérteni és optimalizálni az oldalsebességet:
Indítson el egy ingyenes próbaverziót, hogy megtudja, mit tehet annak érdekében, hogy a legjobb élményt nyújtsa webhelyén.
Ezt a cikket a DebugBear szponzorálta, és az itt bemutatott nézetek a szponzor álláspontját képviselik.
Készen áll a webhely optimalizálására? Regisztráljon a DebugBear szolgáltatásra, és szerezze be a nagyszerű felhasználói élmény biztosításához szükséges adatokat.